盒模型使用技巧及相关问题
margin相关技巧
1、设置不浮动的元素相对于父级水平居中: margin:x auto;
2、margin负值让元素位移及边框合并
垂直外边距合并
垂直外边距合并指的是,当两个不浮动的元素,它们的垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者,实际开发中一般只设置margin-top来避开这种合并的问题,或者将元素浮动,也可以避开这种问题。
margin-top 塌陷
在两个不浮动的盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}
理解练习
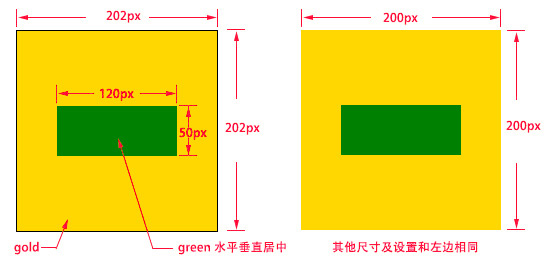
使用margin间距制作下面的例子: